부트캠프
웹 개발 강의 정리 5 -완-
taehyon
2025. 3. 25. 17:51
[목차]
1. 5주차 배울것
2. [addDoc] 영화 데이터 넣기
3. [getDocs] Firestore Database에서 데이터 가져오기
4. 배포하는 방법
5. Github 사용 방법
6. Github Pages로 배포하기
1. 5주차 배울것
스파르타 플릭스로 데이터 넣고, 가져오기를 한번 더 복습 해보기로 하자!
2. [addDoc] 영화 데이터 넣기
영화 데이터 넣어보기
$("#addBtn").click(async function () {
let image = $("#image").val();
let title = $("#title").val();
let star = $("#star").val();
let comment = $("#comment").val();
let doc = {
image: image,
title: title,
star: star,
comment: comment,
};
await addDoc(collection(db, "movies"), doc)
alert("영화가 추가되었습니다!");
window.location.reload();
});
버튼을 누르면 이미지와 제목 별점 댓글을 추가하고 추가되었다는 알림을 주게 했다
*async 와 await 는 파이어베이스에 접속해서 데이터를 보내기 전에
잠깐 멈춰두는 기능이다
3. [getDocs] Firestore Database에서 데이터 가져오기
데이터 가져오기
let docs = await getDocs(collection(db, "movies"));
docs.forEach((doc) => {
let row = doc.data();
let image = row['image']
let title = row['title']
let star = "⭐".repeat(row['star']);
let comment = row['comment']
let tempHtml =
`<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p>${star}</p>
<p class="comment">${comment}</p>
</div>
</div>
</div>`;
$(".row").append(tempHtml);
});
- 컬렉션 명 설정해 주기
- 이미지, 제목, 별, 추천 이유 값들을 변수에 담기
- 카드 코드 가져와서 변수에 담기
- append 메서드를 통해 카드 붙여주기
4. 배포하는 방법
배포란?
코드 작성부터 테스트, 실행 파일로 변환하여 인터넷에 공개하고 업데이트 하는 과정입니다.
URL 이란?
- 프로토콜 : 웹 브라우저와 웹 서버 간의 통신 방식을 지정하는것
- 도메인 : 인터넷 상에서 고유한 식별자로 사용되는 웹 사이트의 주소
- 경로 : 웹 사이트 내에서 특정 페이지나 파일의 위치를 지정
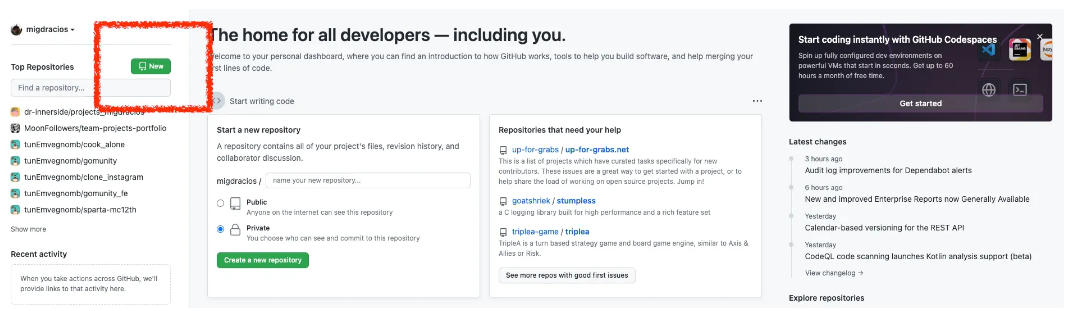
5. Github 사용 방법
깃허브 란?
인터넷에서 개발자들이 자신의 코드를 작성하고 다른 사람들과 공유하는 곳입니다.
깃허브의 주요기능!
- 코드 관리 : 깃허브는 코드의 버전 관리를 할 수 있다.
- 협업 : 여러 개발자가 한 프로젝트에 참여할 수 있다.
- 웹 호스팅 : 개발자가 작성한 코드를 인터넷에 공개적으로 호스팅하여 다른 사람들이 쉽게 접근하고 이용할 수 있다.
- 지식 공유 : 깃허브는 개방된 플랫폼으로 다른 개발자들과 코드, 프로젝트, 라이브러리 등을 공유할 수 있다.
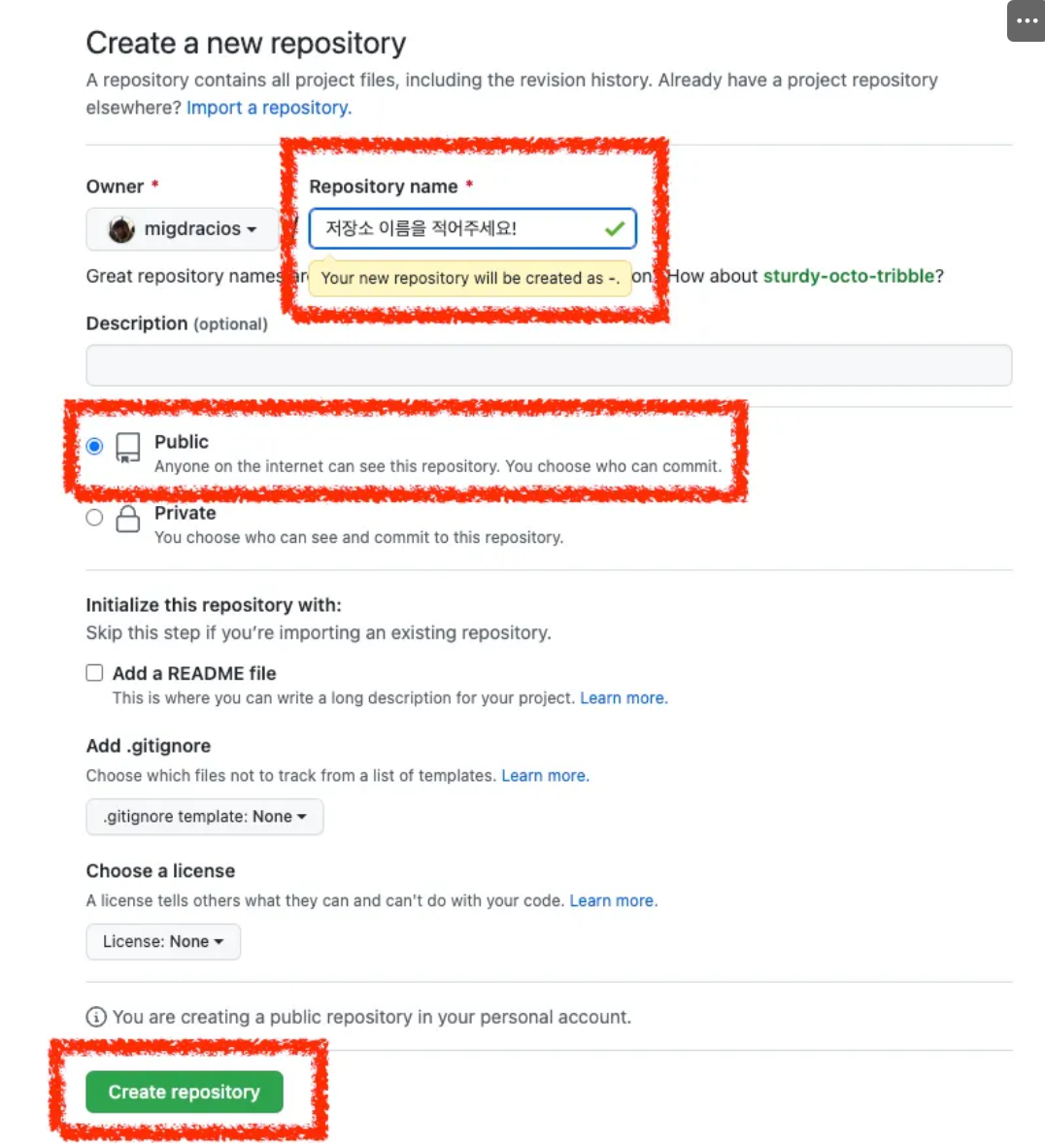
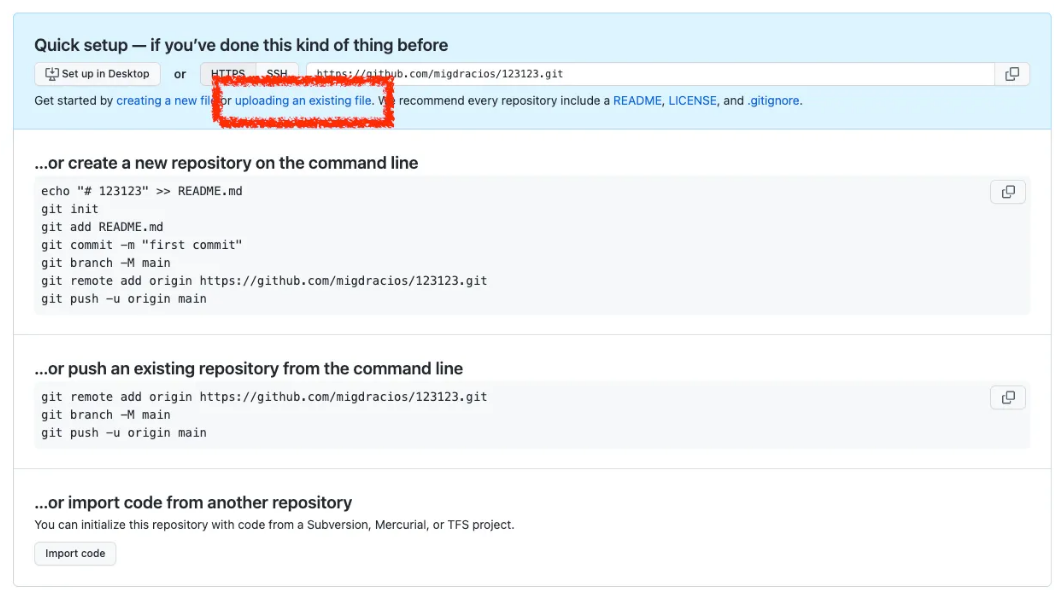
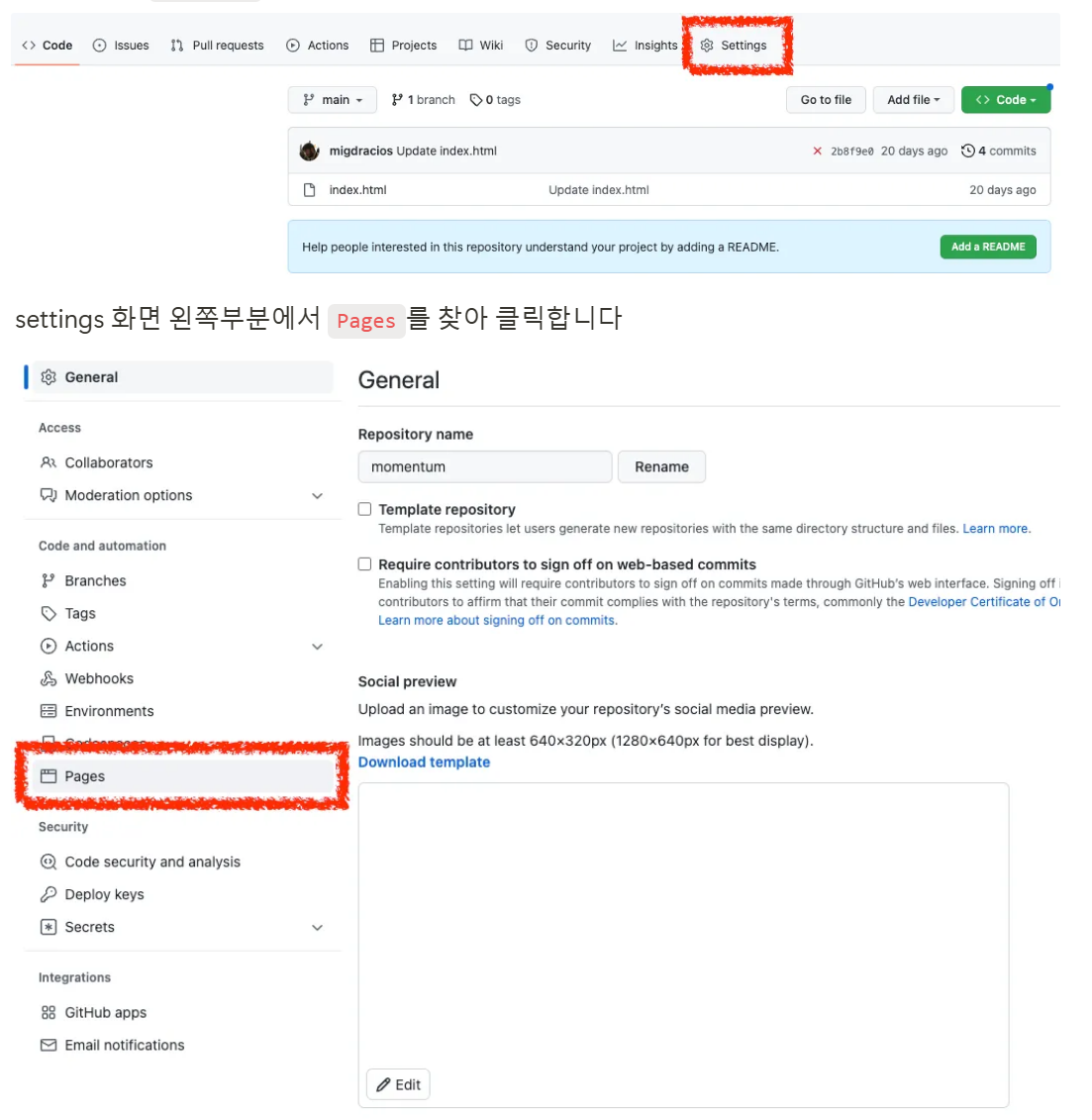
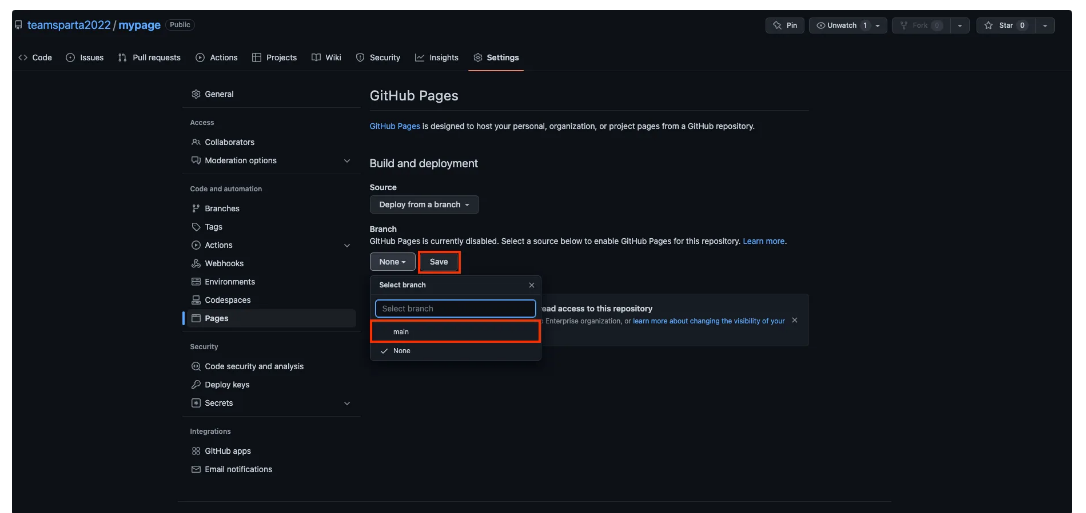
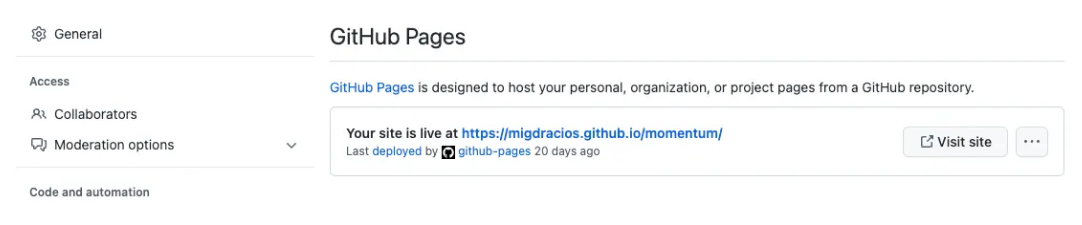
6. Github Pages로 배포하기






끝~
