[목차]
1. 4 주차 배울
2. Firebase 시작하기
3. 데이터베이스 개념 이해하기
4. Firebase Database 시작하기
5. [addDoc] Firestore Database에 데이터 넣기
6. [addDoc] 데이터 넣고, 화면 새로고침 하기 (location, alert)
7. [getDoc] Firestore Database에서 데이터 가져오기
8. 앨범 데이터 카드 불러오기 기능 돌아보기
1. 4 주차 배울
프론트 엔드를 만들었으니 데이터를 저장할 백엔드를 만들어 보자!
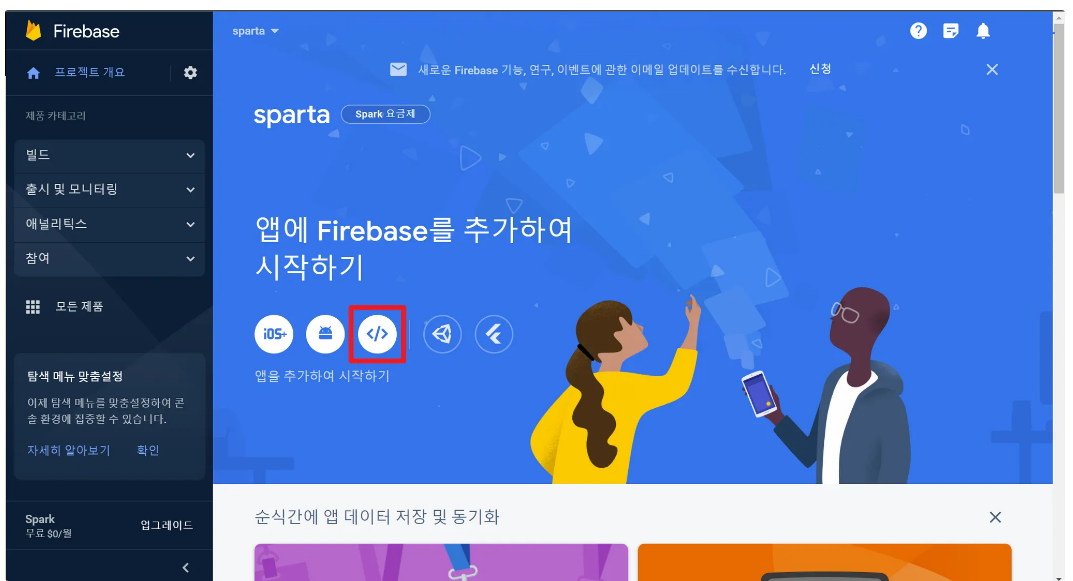
2. Firebase 시작하기
Firebase란?
구글이 개발한 모바일 및 웹 애플리케이션 개발 플랫폼 이다.
간단히 말해서
- 파이어 베이스는 웹 서버를 대신 만들어 주는 서비스
- 서버 개발 없이 제작 가능
- 백엔드 코드 한 줄 없이도 프론트 지식만 알아도 웹 서비스 출시 가능
* 사용량만 넘어가지 않으면 무료!!


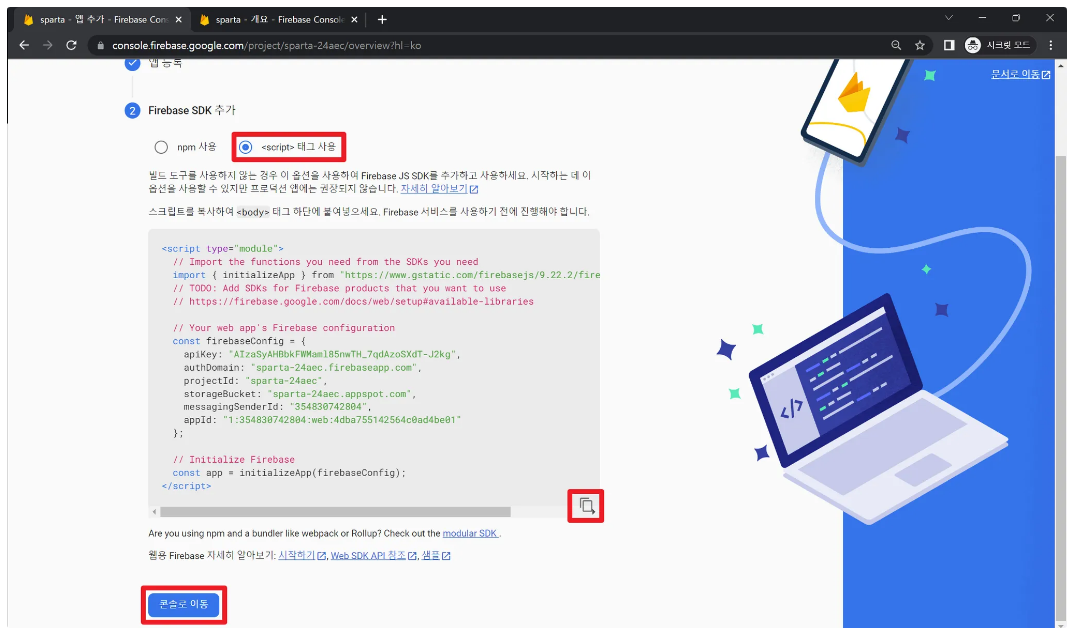
*스크립트를 꼭 복사해두고 다른곳에 보관해두자!!!
3. 데이터베이스 개념 이해하기
데이터 베이스란?
데이터를 저장하고 여러 사람들이 관리하는 데이터의 모음이다.
데이터베이스는 데이터를 잘 찾기 위해서 존재한다고 보면된다.
데이터베이스는 크게 두 가지 종류가 있다.
관계형 데이터 베이스, 비관계형 데이터베이스
각각의 유형은 장단점이 존재하니 데이터의 구조와 요구 사항에 맞춰
적절한 데이터베이스 유형을 선택하는것이 중요하다!!!
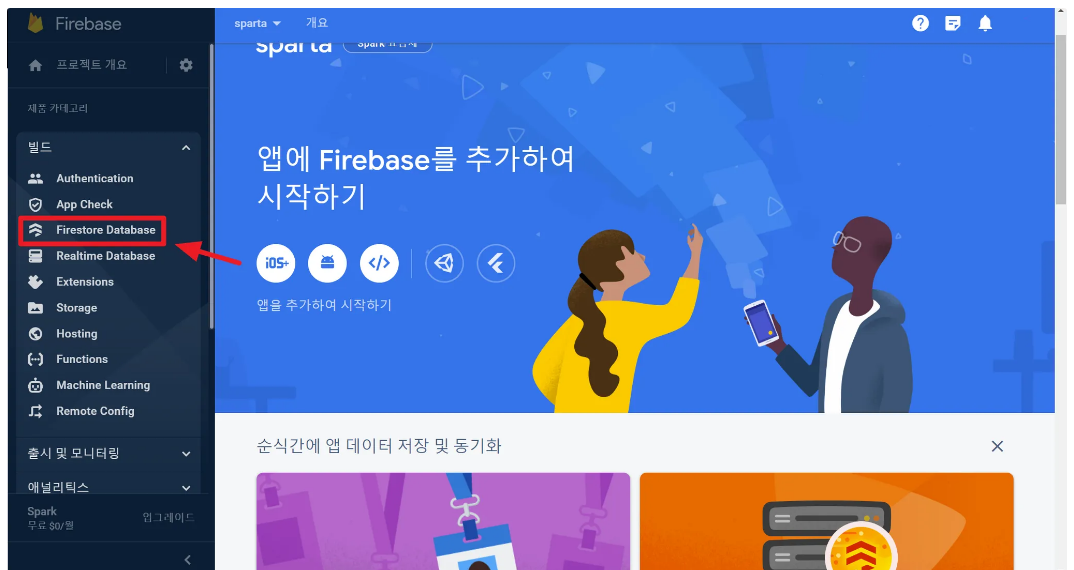
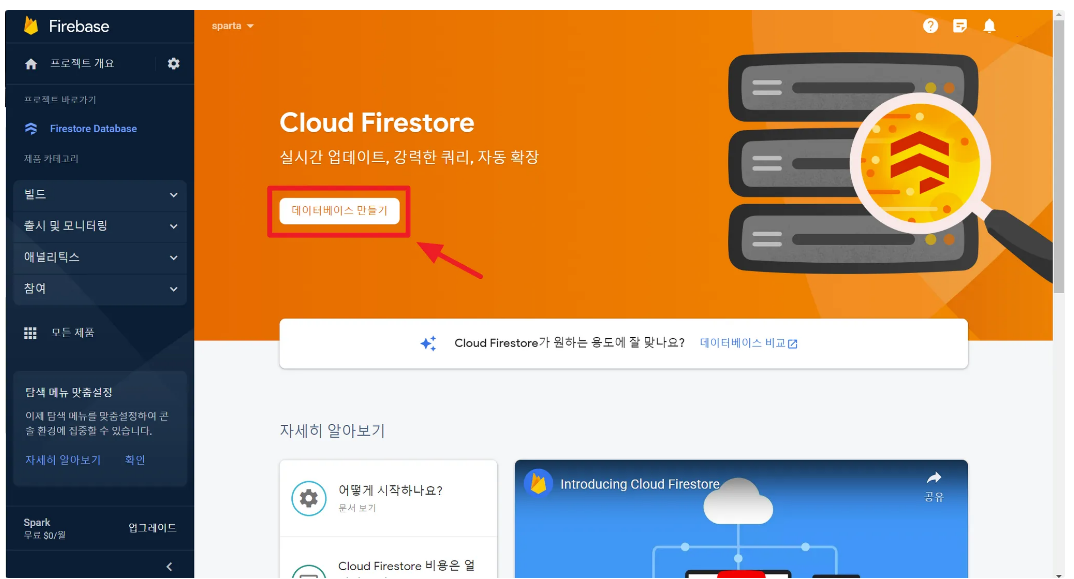
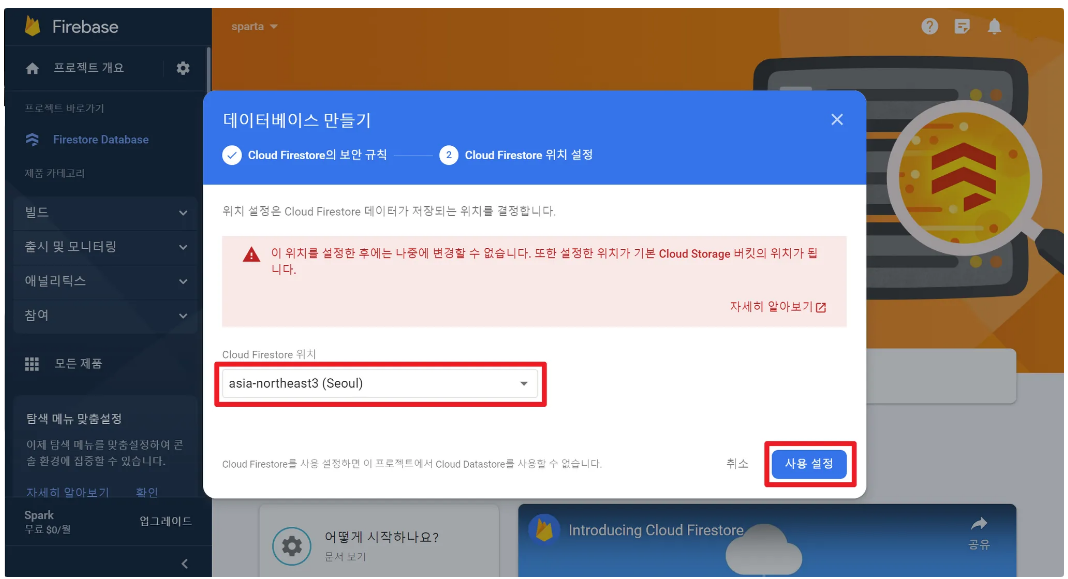
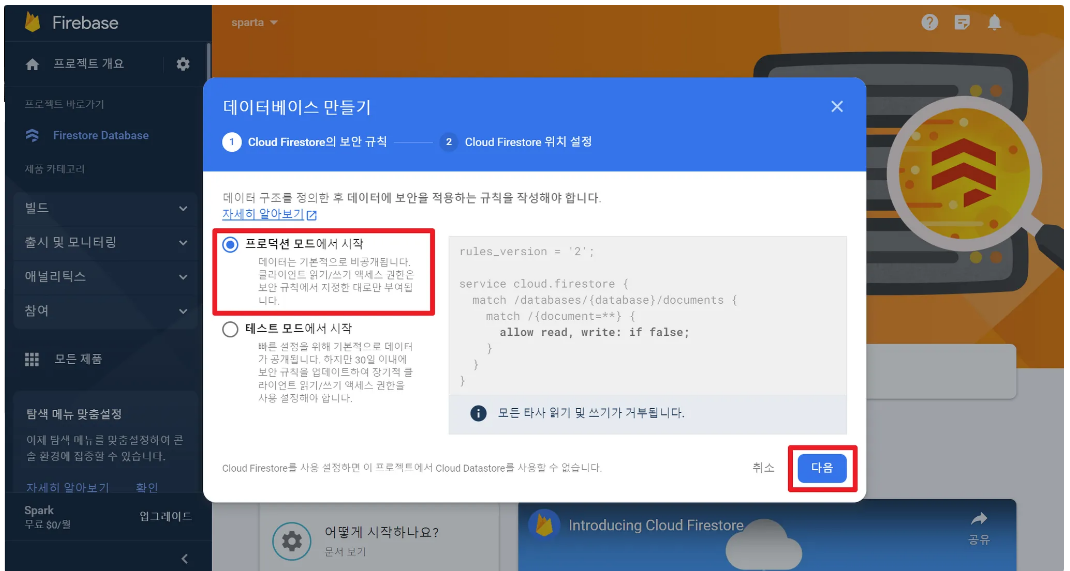
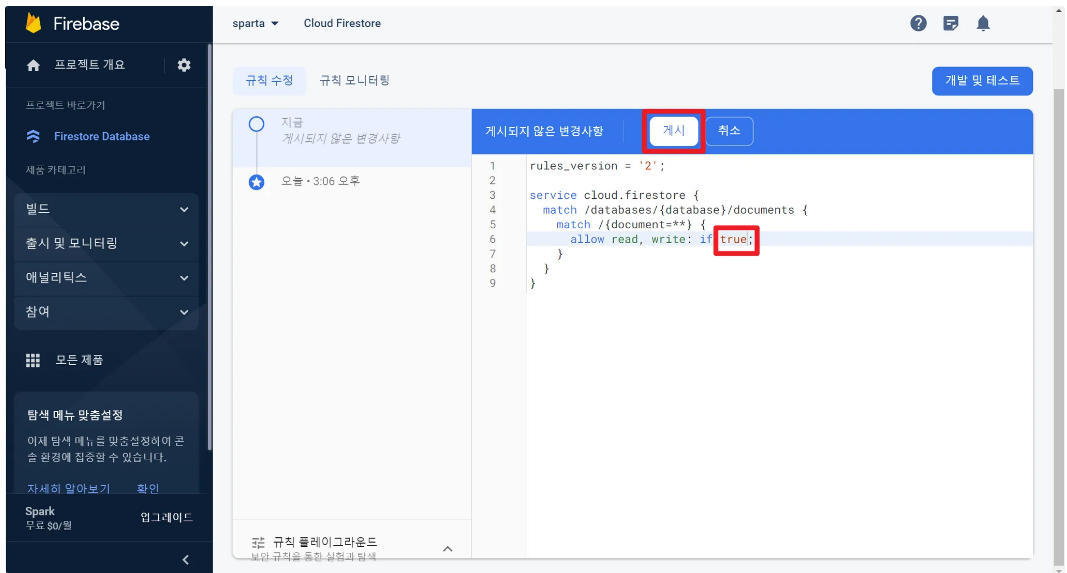
4. Firestore Database 시작하기
파이어스토어란?
구글의 클라우드 기반 NoSQL 데이터 베이스이다.
사용하기 위해서는
먼저,





// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
const firebaseConfig = {
본인 설정 내용 채우기
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
이 코드를 스크립트 안에 넣어주는데
<script type="module">
스크립트에 타입을 모듈로 해줘야 한다!
5. [addDoc] Firestore Database에 데이터 넣기
나만의 추억앨범 프로젝트에 이걸 적용해 보자
위에 코드를 스크립트에 넣었다고 하고
<스타일> 은 잠시 접어두자
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let doc = {
'image':image,
'title':title,
'content':content,
'date':date
};
await addDoc(collection(db, "albums"), doc);
})
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(mise)
})
})
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-muted">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
}
포스팅 버튼을 누르면 새로 추가한 데이터들이 서버에 저장이된다.
6. [addDoc] 데이터 넣고, 화면 새로고침 하기 (location, alert)
새로 고침을 자동으로 하게 할려면
window.location.reload()
넣어주면 된다.
await addDoc(collection(db, "albums"), doc);
alert('저장완료!');
window.location.reload();
위치는 위에서 await 으로 시작하는 곳이 있다 바로 붙여넣으면 된다.
그러면 저장완료라는 알림과 함께 화면이 새로고침이 되는걸 알 수 있다.
그리고 스크립트 타입을 모듈로 바꾸면 온클릭 기능이 안되는데
그걸 해결하기 위해서는
$("#savebtn").click(async function () {
$('#postingbox').toggle();
})
로 바꿔주면 된다.
7. [getDoc] Firestore Database에서 데이터 가져오기
데이터를 한번 가져와 보자
서버에 저장된 데이터를 가져오는 코드는 이렇게 된다.
let docs = await getDocs(collection(db, "콜렉션이름"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
});
카드 동적 생성해보기
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
let row = doc.data();
let image = row['image']
let title = row['title']
let content = row['content']
let date = row['date']
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
});
- html 에서 카드 코드 가져오기!
- 카드 코드에 필요한 값들을 넣어주기!
- append 함수를 통해카드 붙여주기
- 마지막으로 파이어베이스에서 형식에 맞지 않는 다큐먼트 없애주기
8. 앨범 데이터 카드 불러오기 기능 돌아보기
- 파이어베이스를 사용하기 위한 세팅을 진행했고
- 파이어스토어에 데이터를 넣어서 포스트 박스에 들어온 값들을 변수에 담고, 변수 값들을 컬렉션에 추가했다.
- 파이어스토어에 데이터를 가져왔고, 가져온 데이터를 변수에 담고, 카드 형식에 각각 값들을 넣어서 카드를 생성했다.

'부트캠프' 카테고리의 다른 글
| SQL 걷기반 문제 (0) | 2025.03.26 |
|---|---|
| 웹 개발 강의 정리 5 -완- (0) | 2025.03.25 |
| 웹 개발 강의 정리 3 (0) | 2025.03.24 |
| 웹 개발 강의 정리 2 (0) | 2025.03.21 |
| 웹개발 강의 정리 1 (0) | 2025.03.21 |