[목차]
1) 2주차 배울것
2) [스파르타플릭스] 프로젝트 1
3) [스파르타플릭스] 프로젝트 2
4) [스파르타플릭스] 프로젝트 3
5) Javascript에 대해
6) Javascript 기초문법 1
7) Javascript 기초문법 2
8) Javascript 기초문법 3
9) Javascript 활용문법(DOM)
10) JQuery 시작하기
11) JQuery 연습하기
1) 2주차 배울것
움직이는 JavaScript에 대해 배워보자

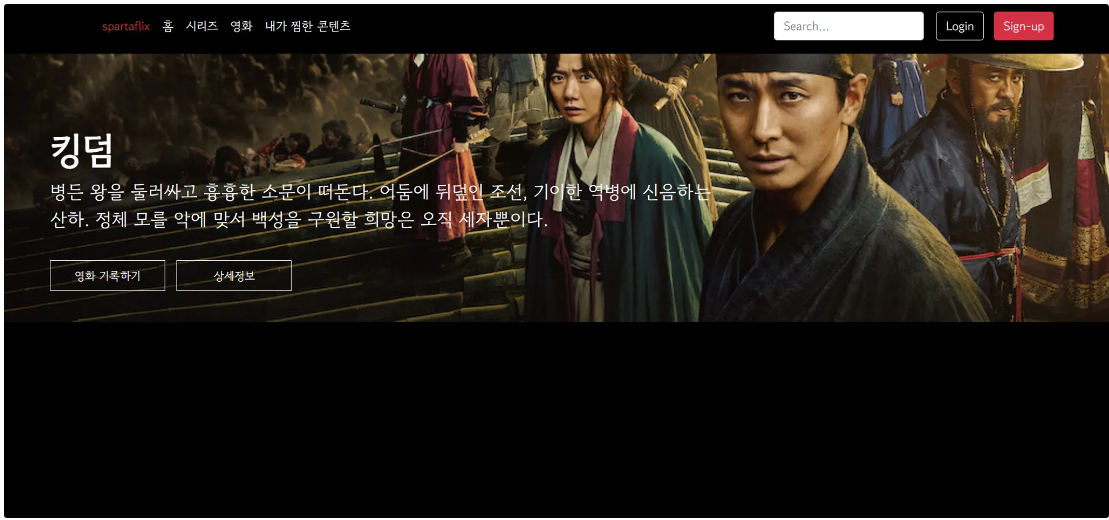
2) [스파르타플릭스] 프로젝트 1
스파르타플릭스 환경 세팅
* 새로운 폴더를 만들고 그 안에 html을 만들고 나서 템플릿을 넣어주세요!
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
</style>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.main {
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
body {
background-color: black;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">spartaflix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button onclick="openclose()" type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
</body>
</html>
- Jumbotron 추가하기 <div class="main"> 문으로 시작함
- 부트스트랩에서 jumbotron 을 검색
- 원하는 검색버튼을 우클릭(검사)를 통해서 해당 부분을 복사
- 본인이 좋아하는 영화와 내용을 넣자
- 구글 폰트 적용하기
- 구글 웹 폰트 사용 (style 태그 안에 복붙)
- 버튼 만들기
- 점보트론에 있는 보튼 코드 한번 더 추가
- 클래스 form-button으로 바꾸
- Headers 추가하기 ( style 문에 body {} 넣고 그안에)
- body에 background-color: black; 넣기
* style 안에는 문자 앞에 . 을 붙여야 했는데 body는 붙이지 않은 이유는 단 한개 뿐이라 지칭을 하지 않아도 된다.
3) [스파르타플릭스] 프로젝트 2
카드 추가하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.main {
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
body {
background-color: black;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">spartaflix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button onclick="openclose()" type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
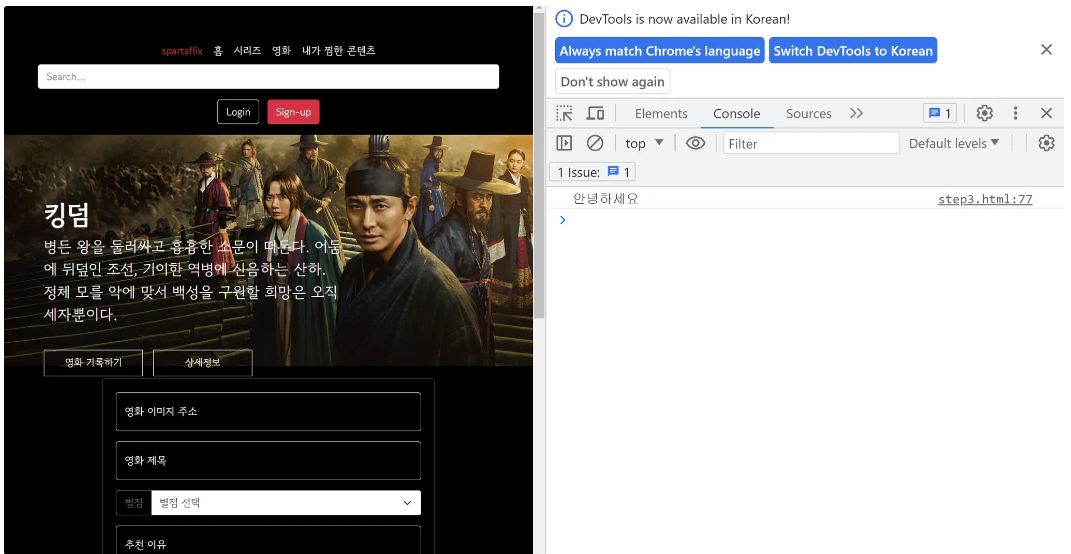
4) [스파르타플릭스] 프로젝트 3
포스팅 박스 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.main {
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
body {
background-color: black;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating > input {
background-color: transparent;
color: white;
}
.form-floating > label {
color: white;
}
.input-group > label {
background-color: transparent;
color: white;
}
.mypostingbox > button {
width: 100%;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">spartaflix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select">
<option selected>별점선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button type="button" class="btn btn-danger">기록하기</button>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
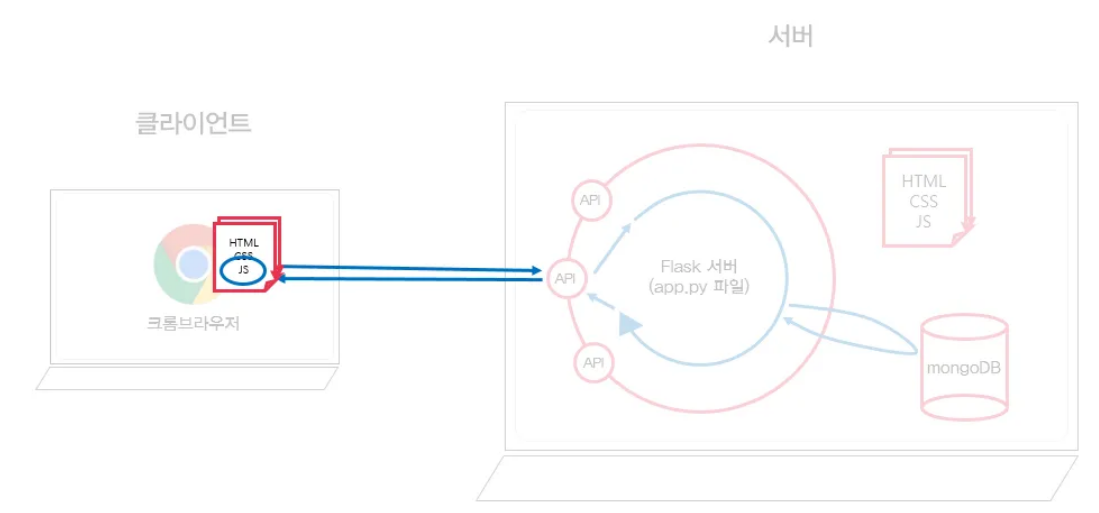
5) Javascript에 대해
브라우저가 알아들을 수 있는 언어
*java 와 javascript는 아무 관련이 없습니다!
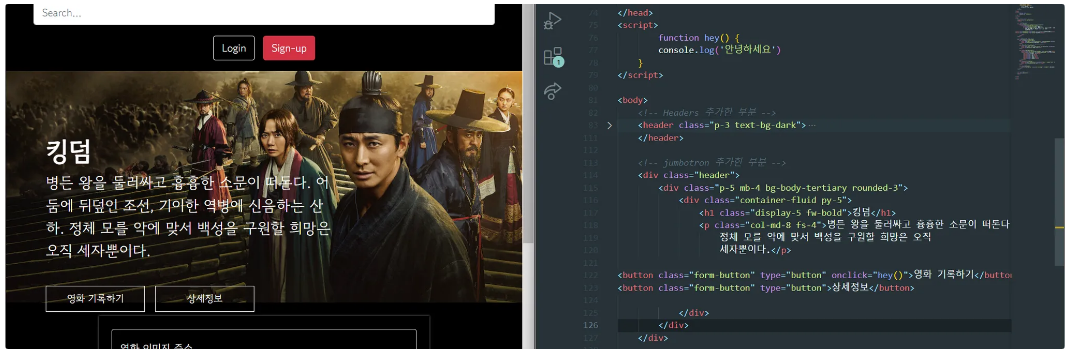
6) Javascript 기초문법 1
개발자 도구 사용하기

<script>
function hey() {
console.log('안녕하세요')
}
</script>
<body>
<button onclick="hey()">영화 기록하기</button>
</body>
실해을 해봐도 결과가 바뀌는것이 없을텐데
화면에 뜨는건 개발자 도구에요!! Console 탭을 눌러보세요!

변수 연산도 해볼까요?
let 으로 변수를 선언 합니다
let a = 2
a = 'Bob' // 문자열은 작은 따옴표로 감싸줍니다!
// 처음 변수를 저장하려면, let을 앞에 붙여주세요!
// 한 번 선언했으면, 다시 선언하지 않고 값을 넣습니다.
사칙 연산 그리고 문자열 더하기가 기본적으로 가능합니다.
let a = 2
let b = 3
console.log(a+b) // 5
let c = '대한'
let d = '민국'
console.log(c+d) // 대한민국
7) Javascript 기초문법 2
배열(리스트)과 딕셔너리 문법에 알아보자!
배열 : 순서를 지켜서 가지고 있는 형태 (컴퓨터는 0부터 숫자를 세요!!)
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let a = ['사과','수박','딸기','감'] // 로 선언 가능
console.log(a[1]) // 수박
console.log(a[0]) // 사과
//리스트 길이 구하기
console.log(a.length) //4
딕셔너리 : 키(Key) - 밸류(Value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let a = {'name':'영수','age':27} // 로 선언 가능
console.log(a)
console.log(a['name']) // 영수
console.log(b_dict['age']) // 27
8) Javascript 기초문법 3
반복문과 조건문 분법에 대해 배워 보자!
반목분 구조
fruits.forEach((a) => {
console.log(a)
})
// fruits 의 요소를 하나씩 확인하는데 이름은 a라고 할 거에요!
// a는 b,c,zzz,fruit 어떤 걸로 해도 상관 없어요!
조건문 구조
if (조건) {
// 조건에 맞다면~
} else {
// ~가 아니라면~
}
과일의 목록이 담긴 리스트로 반복해보자
let fruits = ['사과','배','감','귤']
fruits.forEach((a) => {
console.log(a)
})
20살보다 크면 성인 작으면 청소년 을 출력해보면
let age = 24
if (age > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
반복문과 조건문을 합쳐보면
let ages = [12,15,20,25,17,37,24]
ages.forEach((a)=> {
if (a > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
})
9) Javascript 활용문법(DOM)
자바스크립트로 Alert 띄우기
- 함수를 만들어두기
function hey(){
alert('안녕!');
}
- 버튼에 onclick() 함수를 연결하기, 버튼을 누르면 함수가 나온다.
<button class="form-button" type="button" onclick="hey()">영화 기록하기</button>

자바스크립트로 HTML 조작
웹 환경에서 자바스크립의 목적 -> HTML 조작과 변경(튜터만 합니다)
- doucument는 웹문서
- . 은 ~의 라는 의미
- getElementByid -> html 요소 가져와 Byid에 의해
- 바꾸고 싶은 아이디 즉 셀렉터를 넣고, 바꿀 내용 적기!
- 프로그래밍은 컴퓨터에게 일 시키는것! 정확히 명령해야 한다.
function hey(){
alert('안녕!');
document.getElementById('hello').style.color = 'red';
}
10) JQuery 시작하기
JQuery란?
HTML의 요소들을 조작하는 Javascript를 미리 더 쉽게 작성해둔것
Javascript
document.getElementById('hello').innerHTML = '안녕';
JQuery
$('#hello').html('안녕');
JQuery 사용하는 방법
<head>와 </head> 사이에 넣으면 끝!
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
JQuery 연습하기
연습할 html 구조
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<style>
.button-part {
display: flex;
height: 50px;
}
</style>
<script>
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr/>
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 리스트</h2>
<div id="q1"></div>
</div>
<div class="dict-part">
<h2>3. 딕셔너리</h2>
<div id="q2"></div>
</div>
<div>
<h2>4. 리스트 딕셔너리</h2>
<div id="q3"></div>
</div>
</body>
</html>
script 태그에 checkResult() 함수를 만들어 보자
<script>
function checkResult() {}
</script>
alert('안녕하세요')를 적어 똑같이 작동하는지 확인
function checkResult() {
alert('안녕하세요')
}
html 태그에 id를 적어주어야 한다! 예제문에 달려있는지 확인해 보자
<div id="q1"></div>
div태가가 존재는 하는데 우리 눈에는 안 보이는 이유는 내용이 없어서 그렇다
<div id="q1">테스트</div>
값을 넣을 변수를 써보자
let a = '사과'function checkResult() {
let a = '사과'
$('#q1').text(a)
}
리스트 자료형
let a = ['사과', '배', '감', '귤']
리스트 형태의 코드를 적고 변수에 저장해보자
a의 내용을 문자열에서 리스트로 바꿔보자
let a = ['사과', '배', '감', '귤']
문자열에서 리스트의 두 번째 값으로 바꿔서 넣어보자
( a에 있는 [1] 번째 즉 배를 출력
$('#q1').text(a[1])
딕셔너리 형태의 코드를 적고 변수에 저장해 보자
let b = {'name' : '영수','age' : 30}
딕셔너리의 키 값을 불러내서 q2라는 아이디 값이 있는 곳에 넣어보자
( b에 있는 name을 호출)
$('#q2').text(b['name'])
이번엔 리스트-딕셔너리 자료형을 써보자
리스트-딕셔너리 형태의 코드를 작성하고 변수에 저장해보자
let c = [
{'name':'영수', 'age':30},
{'name':'철수', 'age':35}
]
리스트에서 원하는 딕셔너리를 부르고, 딕셔너리에서 키 값을 불러내서 q3에 넣어보자
$('#q3').text(c[1]['age'])
완성된 결과물

코드
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<style>
.button-part {
display: flex;
height: 50px;
}
</style>
<script>
function checkResult(){
let a = ['사과','배','감','귤']
$('#q1').text(a[1])
let b = {'name':'영수','age':30}
$('#q2').text(b['name'])
let c = [
{'name':'영수','age':30},
{'name':'철수','age':35}
]
$('#q3').text(c[1]['age'])
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr/>
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 리스트</h2>
<div id="q1">테스트</div>
</div>
<div class="dict-part">
<h2>3. 딕셔너리</h2>
<div id="q2">테스트</div>
</div>
<div>
<h2>4. 리스트 딕셔너리</h2>
<div id="q3">테스트</div>
</div>
</body>
</html>
11) JQuery 연습하기
JQuery - append (1)
위에서 적었던 코드를 지우고 다른걸 해보자
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<script>
function checkResult() {
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr />
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 붙이기</h2>
<div id="q1">
<p>사과</p>
<p>귤</p>
<p>감</p>
</div>
</div>
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2">
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
<p>수영은 20살입니다.</p>
</div>
</div>
</body>
</html>
checkResult() 함수 안에 적어보자
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
fruits.forEach((a)=>{
// 이제 이 안에서 뭔가 해야 반복문이 보이겠죠!
})
}
백틱 ( ` ) 이라는 친구를 사용해 보자
*숫자키 1 옆에 있는 기호다
그러면 문자열로 변환된다.
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
fruits.forEach((a)=>{
let temp_html = ``
})
}
우리가 원하는 html 태그를 백틱 안에 넣어준다
let temp_html = `<p>사과</p>`
JQuery를 사용해서, ( )안에 temp_html을 넣자
$('#q1').append(temp_html)
이제 사과가 아니라 forEach 문으로 돌린 반복문의 데이터를 넣어보자
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
fruits.forEach((a)=>{
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
}
q1에 들어가있는 정보를 리셋했다
$('#q1').empty()
완성된 코드
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
$('#q1').empty()
fruits.forEach((a)=>{
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
}
처음 q1을 리셋하고 fruits 를 반복해서 출력하는 코드다

'부트캠프' 카테고리의 다른 글
| 웹 개발 강의 정리 4 (0) | 2025.03.25 |
|---|---|
| 웹 개발 강의 정리 3 (0) | 2025.03.24 |
| 웹개발 강의 정리 1 (0) | 2025.03.21 |
| SQL 오늘 배운 강의 정리 5 (완) (0) | 2025.03.20 |
| SQL 오늘 배운 강의 정리 4 (0) | 2025.03.19 |